حتماً خودت بارها با سایتهایی برخورد کردی که تو گوشی موبایل افتضاح نمایش داده میشن و فقط اعصابت رو خورد میکنن! با توجه به اینکه بیش از ۷۰٪ کاربران از موبایل برای وبگردی استفاده میکنن، طراحی ریسپانسیو یک الزام جدی برای سئو و جذب کاربره. با استفاده از تکنیکهای کاربردی این مقاله، یاد میگیری سایتت رو جوری واکنشگرا بسازی که توی موبایل، هم زیبا باشه هم پرسرعت و کاربرپسند.
ریسپانسیو چیه و چرا اهمیت داره؟
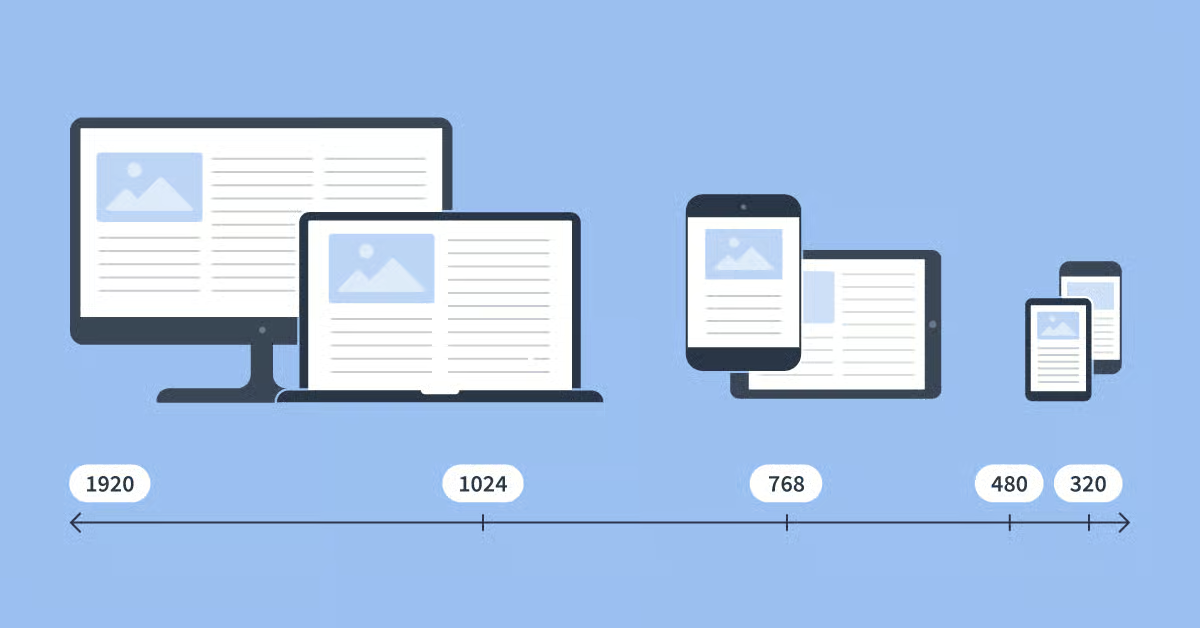
ریسپانسیو به معنی اینه که سایتت به طور هوشمند نسبت به اندازه نمایشگر (موبایل، تبلت یا دسکتاپ) تنظیم میشه و همه عناصرش مرتب دیده میشن. این کار باعث رضایت کاربر، امتیاز بالاتر در گوگل و در نهایت نرخ تبدیل بیشتر میشه.
تکنیکهای طلایی ریسپانسیو کردن سایت برای موبایل
۱. استفاده از Media Query
با media queryها در CSS میتونی استایلها رو بر اساس عرض صفحه تنظیم کنی.
مثال:
@media (max-width: 768px) {
.menu { display: none; }
.mobile-menu { display: block; }
}
۲. طراحی Mobile-First
برنامهریزی و پیادهسازی استایلها ابتدا برای موبایل و بعد برای صفحههای بزرگتر، تمرکز اصلی این فلسفه است.
مثلاً اول همه فونت و دکمه رو برای گوشی راست و ریس کن تا بعد راحتتر حالت دسکتاپ رو اضافه کنی.
۳. تصاویر واکنشگرا (Responsive Image)
با ویژگیهایی مثل srcset در تگ <img> یا استفاده از CSS، باعث میشی تو گوشی، تصاویر سبکتر و متناسبی لود بشن و سرعت سایت بالا بره.
<img src="image-small.jpg" srcset="image-large.jpg 1024w, image-small.jpg 512w" alt="نمونه تصویر" />
۴. استفاده از واحدهای نسبی مثل rem و %
بهجای پیکسل ثابت (px)، سعی کن تا حد امکان از واحدهایی مثل rem، em و درصد استفاده کنی تا المنتها شناور و نرم تغییر سایز بدن.
۵. منوی موبایل (Hamburger Menu)
فهرست اصلی سایت رو تو حالت موبایل جمع کن و یه آیکون سهخطی یا “همبرگری” نشون بده. اینطوری فضای بیشتری برای محتوا دست و پا میکنی.
۶. فونت و دکمههای بزرگ و قابل لمس
تو موبایل همه چیز باید راحت دیده و لمس بشه؛ فونت کوچک و دکمه بیشتر از حد کوچک، کابوس کاربرن! اندازه فونت حداقل ۱۶px و دکمههای بزرگ با فاصله مناسب عالیه.
۷. حذف یا جابجا کردن عناصر اضافی
هر چی رو دسکتاپ جذابه تو موبایل لازم نیست باشه! اسلایدر عریض، بنرهای زیاد یا ستونهای کناری رو پاک یا جابجا کن تا صفحه جمع و جورتر باشه.
۸. فعال کردن قابلیت Scroll افقی ممنوع!
از بزرگ شدن بیشازحد عرض عناصر، جدول یا تصویرها جلوگیری کن تا کاربر مجبور نشه صفحه رو به چپ و راست بکشه و حرص بخوره!
۹. تست روی چند دستگاه واقعی و شبیهساز
هیچ چیز جای تست واقعی روی موبایلهای مختلف (اندروید و آیفون) و ابزارهایی مثل BrowserStack رو نمیگیره. اینکار خطاهای عجیب رو کشف و رفع میکنه.
۱۰. سرعت بارگذاری و بهینهسازی فایل
شخصیسازی فایلهای CSS و JS فقط برای موبایل، کمکردن حجم تصاویر و فعالکردن Lazy Load باعث میشه سایت روی موبایل موشکوار لود شه!
PageSpeed Insights رو برای چک کردن بهینهسازی حتماً امتحان کن.
جدول جمعبندی تکنیکهای ریسپانسیو مخصوص موبایل

خلاصه به زبان آدمیزاد 📱
اگه این ده تا تکنیک رو رعایت کنی سایتت تو گوشی همونقدر جذاب و بیدردسر میشه که تو دسکتاپ—راحتی کاربر یعنی عاشقتر شدنش به سایتت!




نظر شما در مورد این مطلب چیه؟