سرعت ⚡ وبسایت یکی از عوامل کلیدی در تجربه کاربری و سئو است. وبسایتهای سریعتر نرخ تبدیل بالاتری دارند و رتبه بهتری در موتورهای جستجو کسب میکنند. در این مقاله، ۱۰ نکته کاربردی برای افزایش سرعت وبسایت را بررسی میکنیم:
۱. انتخاب هاستینگ مناسب
پایه و اساس یک وبسایت موفق است. در Hostonic.ir، ما با ارائه سرورهای قدرتمند مجهز به تکنولوژیهای پیشرفته مانند LiteSpeed و NVMe SSD، تجربهای سریع و پایدار برای کاربران فراهم میکنیم. منابع اختصاصی و زیرساختهای بهینهسازی شده ما تضمین میکنند که وبسایت شما همیشه در بهترین حالت عملکرد قرار داشته باشد و نیازهای کسبوکار آنلاین شما را به خوبی برآورده کند. اگر به دنبال سرعت، کیفیت و پشتیبانی حرفهای هستید، Hostonic انتخابی بینقص برای شماست.
۲. بهینهسازی تصاویر
تصاویر بزرگ و غیر بهینه میتوانند زمان بارگذاری را به شدت افزایش دهند. از ابزارهایی مانند TinyPNG یا Imagify استفاده کنید تا حجم تصاویر را بدون کاهش کیفیت کاهش دهید. همچنین فرمتهای مدرن مانند WebP را جایگزین JPEG و PNG کنید.
۳. استفاده از شبکه توزیع محتوا (CDN)
شبکه توزیع محتوا (CDN) یکی از مؤثرترین ابزارها برای افزایش سرعت و بهبود عملکرد وبسایت است. CDN به جای اینکه تمام درخواستهای کاربران را به سرور اصلی ارسال کند، محتواهای استاتیک (مانند تصاویر، فایلهای CSS و JavaScript) را در مجموعهای از سرورهای توزیع شده در نقاط مختلف جهان ذخیره میکند. وقتی کاربری وارد وبسایت شما میشود، فایلها از نزدیکترین سرور CDN به موقعیت جغرافیایی او دریافت میشوند. این فرآیند باعث کاهش تأخیر (Latency) و افزایش سرعت بارگذاری صفحات میشود.
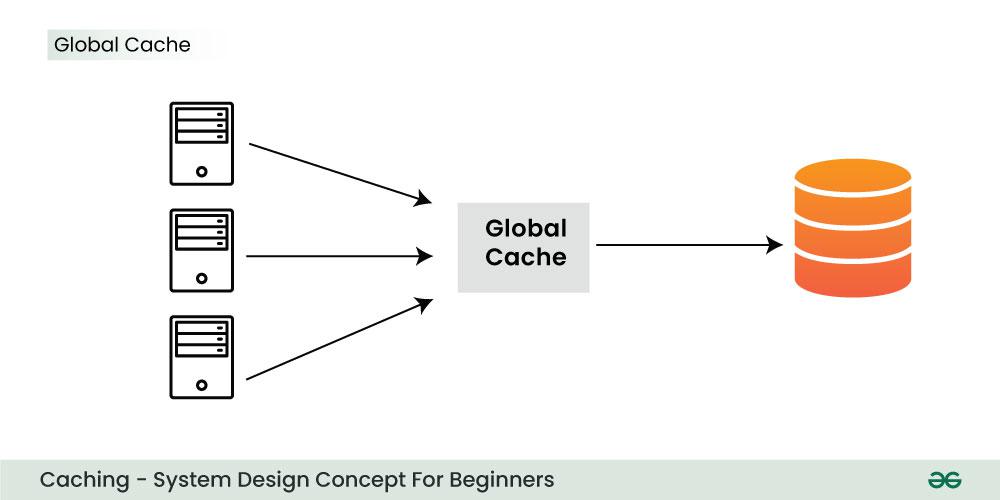
۴. فعالسازی کش (Caching)

کش مرورگر و کش سرور به کاهش درخواستهای HTTP و سرعت بخشیدن به بارگذاری صفحات کمک میکنند. افزونههایی مانند WP Rocket یا W3 Total Cache برای سایتهای وردپرسی مناسب هستند.
۵. کاهش تعداد درخواستهای HTTP
تعداد زیاد فایلهای CSS، JS و تصاویر میتواند زمان بارگذاری را افزایش دهد. با ترکیب فایلهای CSS و JS یا استفاده از تکنیکهای Lazy Loading برای بارگذاری تصاویر، تعداد درخواستها را کاهش دهید.
۶. بهینهسازی کدهای CSS، JS و HTML
کدهای غیرضروری و فضای سفید در فایلهای CSS، JS و HTML را حذف کنید. ابزارهایی مانند Minify و Uglify برای این کار مناسب هستند و حجم فایلهای شما را کاهش میدهند.
۷. فعالسازی Gzip Compression
فشردهسازی فایلها با Gzip حجم دادههای انتقالی را کاهش میدهد و سرعت بارگذاری را افزایش میدهد. این ویژگی معمولاً در تنظیمات هاستینگ یا از طریق افزونههای وردپرس قابل فعالسازی است.
۸. استفاده از فونتهای وب بهینه

فونتهای سفارشی ممکن است زمان بارگذاری را افزایش دهند. از فونتهای استاندارد وب یا سرویسهای بهینه مانند Google Fonts استفاده کنید و تعداد فونتهای مورد استفاده را به حداقل برسانید.
۹. حذف افزونههای غیرضروری
افزونههای زیاد و سنگین میتوانند منابع سرور را بیش از حد مصرف کنند. افزونههای غیرضروری را حذف کنید و فقط از موارد ضروری و بهینه استفاده کنید.
۱۰. مانیتورینگ و تست سرعت
استفاده از ابزارهایی مانند GTmetrix، Pingdom و Google PageSpeed Insights به شما کمک میکند تا عملکرد وبسایت خود را بررسی کرده و نقاط ضعف را شناسایی کنید.
با اجرای این نکات، سرعت وبسایت شما به طور چشمگیری بهبود مییابد و کاربران تجربه بهتری خواهند داشت. اگر نیاز به مشاوره بیشتر دارید یا به دنبال هاستینگ پرسرعت هستید، میتوانید با ما در تماس باشید.



نظر شما در مورد این مطلب چیه؟